The first project I am going to re-work is the T-shirt design project for the brand RESPECT, when I presented my original project I got a few tips, this was to brighten up the yellow colour and to make the range of T-shirts more consistent.
Looking at recent trends
By looking at high street brands such as NEXT and GSTAR for inspiration I am able to pin point recent trends, the ones which kept popping up were screen printed graphics, numbers and grunge.
WGSN TRENDS
Skater boy
Stylised gothic elements inspire an edgier look for younger and older boys. Simple lines and typographic motifs are used in large scale on tees and jersey pieces. Use flock printing to bring motifs to life.
This relates well to the target market of both younger and older boys looking for an edger 'cooler' look.
This could be used in the graphics of the T-Shirt to create this look.
PRINTING
 Use shiny plastisol to exaggerate motifs.
Use shiny plastisol to exaggerate motifs.
Screen printing would also work well for the designs.

Use flock printing to add a tactile feel to motifs.
Trend board
Graphic board
Re worked designs
Re working styling project
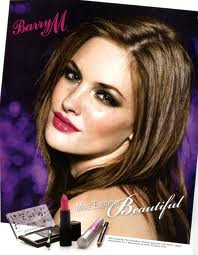
For this project I am going to produce advertisements for the make up brand BARRY M to get me started I am going to look at previous advertisements from the brand.
- The advertisements are close up face shots showing bright vivid make up which stands out in the image
- Some of the make up on the models have diamonds placed on there faces for extra emphasis, this works well in the images
- The logo isn't over powering and the backgrounds are generally quite plain and simple
- Differant phases are used on each image, either the name of the make up on the image or a simple catch phrase such as wake up your make-up
TV advertisements
In this video advertisement it show girl getting ready, a simple idea and when the girls were applying make up, text would pop up stating which make up it was. I think this is important to show the customer which product is being used, you could then also monitor sales on that product to see how will the advertisements as worked..i.e if the sales increase.
This video was quite short, showing zoomed in parts of the make-up with close up clips, on all the advertisements the models are young 'fun looking' girls, this is relating to the target market.
By looking through TV advertisements I have gotten a better idea about the target market the make up is aimed at. With the bright, quirky make up the brand is aimed at young girls who are not afraid to stand out. The brand is seen as a fun brand, all the adverts show girls laughing and excited.
Marketing week artical
Cult make-up brand Barry M aims to be as big as Rimmel and has launched a social networking site to harness the help of consumer power.
While other cosmetic companies are choosing celebrities to promote their wares, teen make-up brand Barry M wants its own customers to be advocates. Rimmel might have Kate Moss, but Barry M literally wants the girl next door
Competitors
LONDON - UK cosmetic company Barry M Cosmetics is launching its first TV campaign for its fashion make-up range.
The ads target women aged 16 to 24 and promote the brand's full range of brightly-coloured products, which includes lip liners, nail varnishes and eye shadow.
The national campaign was created by The Teds Agency and Gloss Media. TV ads show a ‘rock chick' carrying a guitar before the ‘screen comes alive with music and Barry M's 300 vibrant colours'.
The company said it decided to launch a TV campaign following three years of remarkable growth.
TV ads, which run for a month from 21 May, will be supported by press and on line activity. This will include the launch of a host of social media and web-based initiatives.
Barry M Cosmetics was created in 1982 by Barry Metro. The brand is now available in more than 800 Super drug and Boots outlets nationwide.
Promotion research
I took a trip to Manchester looking at outdoor promotion.
The best ones to use for the Berry M brand would either be an ad shell or billboard, these can be shown in the right places and will reach the primary customer and may also be seen by potential new customers.
My Advertisement
- For my advertisement I am looking to sell Barry M as a brand, It is a high street brand which is affordable.
- Primary target audience for this brand is young girls and women
and the secondary target audience could be men and older women wanting to buy this product as a gift for their daughters.
- Persuasive techniques for my advertisement will be sex sells, if people think the product will make them better looking they will be more persuaded to buy it.
- Barry M is a brand that is about standing out and being unique, to put this across in my advert the image I will use will have fantastical elements to it such as diamonds and butterflies added in for extra effect.
- The advert will be quite feminine and aimed at the primary target audience, to make sure of this a young female model will be used for the imagery and the adverts will have bright colours which will stand out and make the advertisement 'pop', bold text will also be used to drive home the product.
- I am going to use 2 forms of promotion which I think will work best for the target market, I am going to use billboards because they reach a wide range of people and could open up the brand to potential secondary customers, and a one page spread in selected teen magazines to reach the primary consumer.
My project
Billboard
I created this billboard but after I did it I wasn't to sure that I liked it. I am going to look at other promotion such as ad shells, these can be put up near shopping centres and university's were they can be seen by the target market.
Final promotions
Magazine advertisement
Adshel
Reworked Product Development Project
For this I wanted to re-work the mail out and take some good images of my 3D press pack to put in the digital portfolio, here is my final work:
Re-worked website development
For this I just cleaned the pages up a bit and listened to the feedback I got, I changed the spa page, the main page, and the boys night out page.